지난 회의 시간에 2시간에 걸쳐 각 화면의 레이아웃을 Adobe XD 프로그램으로 가시화했었다.
비로소 우리가 원하는 사이트의 윤곽이 드러났고, 스토리보드 작성과 정보구조설계를 마지막으로 기획 단계를 끝내기로 했다.
1. 정보구조 설계
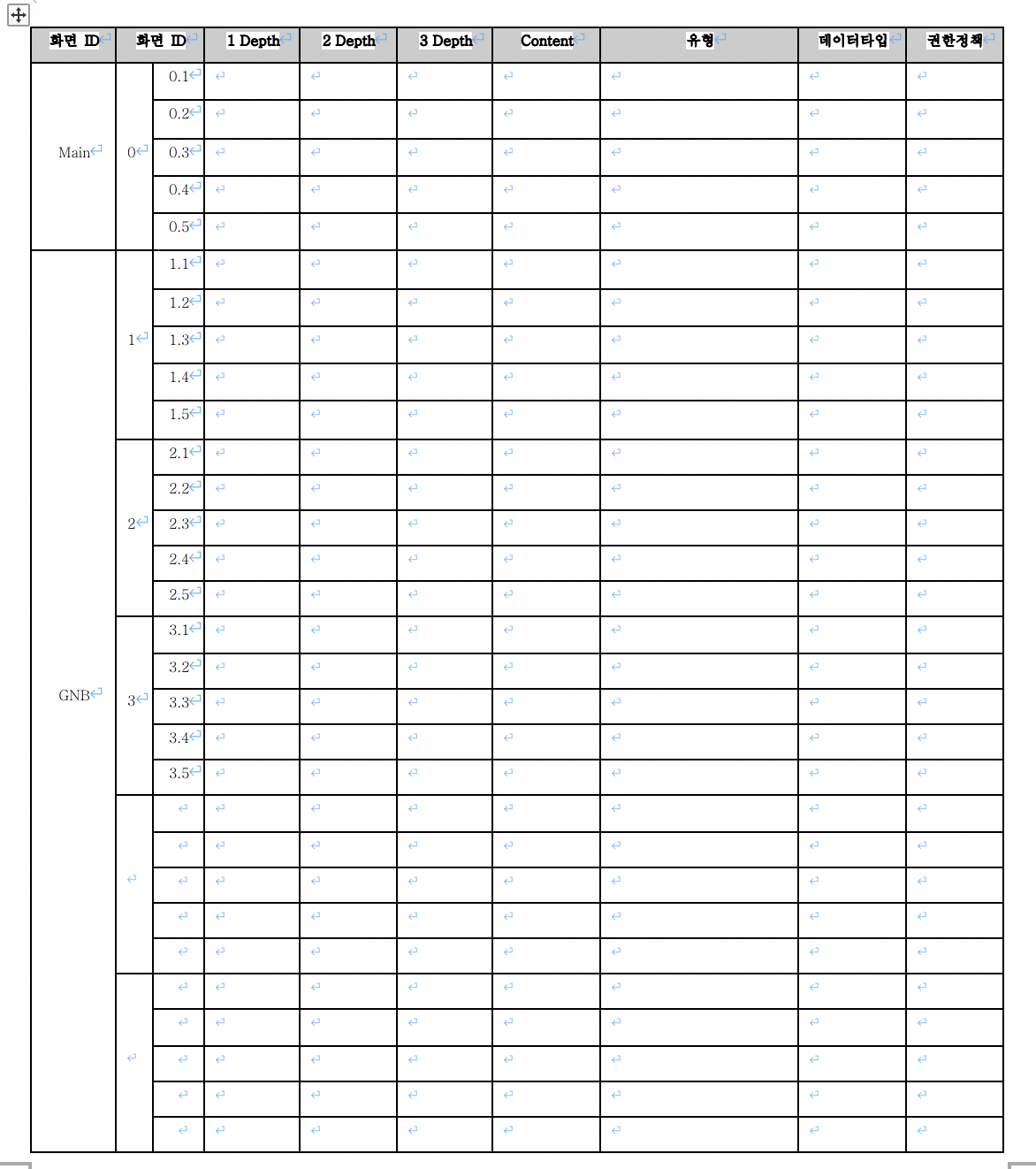
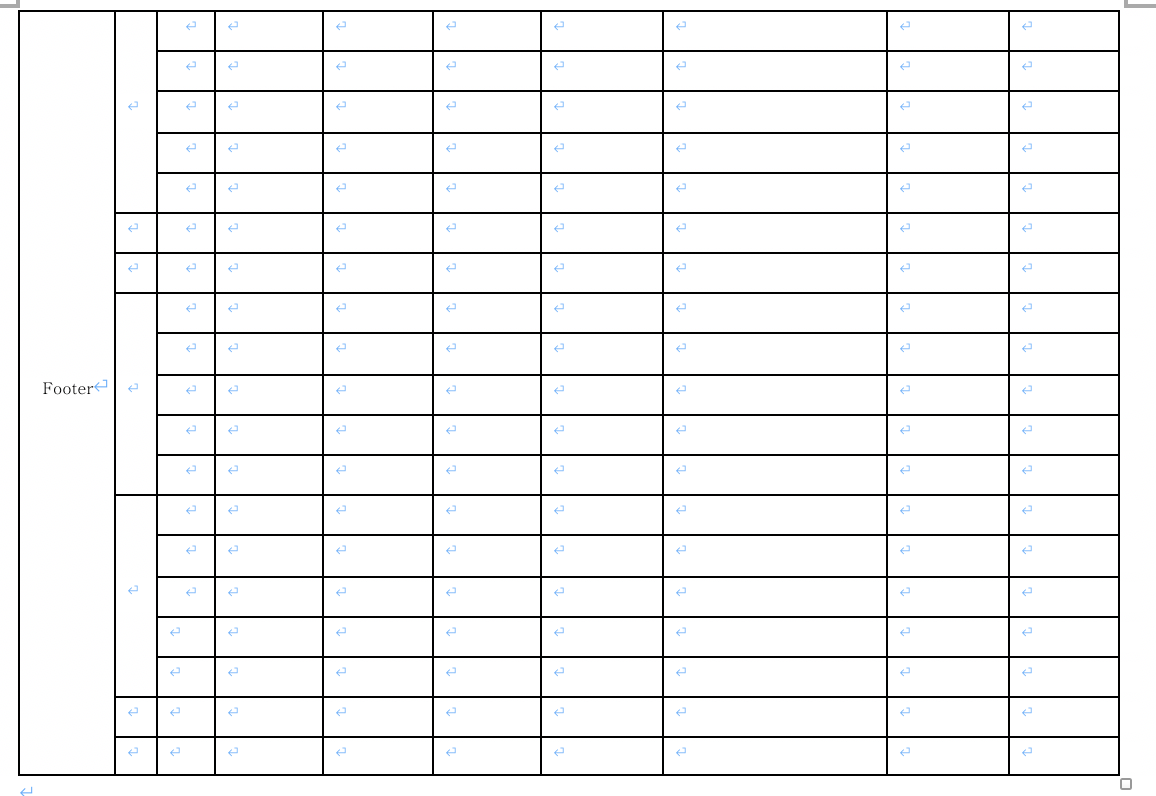
아래의 표는 국비학원 강사님께서 참고하라고 주신 정보구조설계 표이다.


이 표의 용도는 모든 페이지를 구현한 후 원래 계획대로 페이지 구성이 완료되었는지 한 줄씩 체크하는 것이다.
특히 이 표의 장점은 Depth 칸이 따로 마련되어 있어서 상,하위 페이지 구분을 할 수 있다는 것이다.
'(1 Depth)마이페이지 > (2Depth)위시리스트 > (3Depth)상품 구매페이지' 이런 식으로 말이다.
2. 스토리보드
스토리보드 작성의 주 목적은 DB 설계를 위한 것이었다.
프로젝트 순서가 보통 '기획 > 설계 및 분석 > 기능 구현 > 배포'로 가는데,
설계 단계에서의 DB 설계를 위해 기획 단계에서 스토리보드 작성이 필요하다는 것을 깨달았다(thanks to 구글링).
또한 스토리보드 작성을 하게 되면 사용자 입장에서도 다시 한 번 생각하게 되니 빠지면 안 될 작업이었다.
그리하여 우리의 다음 과제는,
나: 정보구조설계, 쇼핑몰 문구들 작성
팀원 1: 스토리보드 작성
팀원 2: 디자인 고민
이 되었다.
'프로젝트' 카테고리의 다른 글
| [자바 웹 과정] 국비학원 팀 프로젝트-07 (DB설계하기) (0) | 2022.03.31 |
|---|---|
| [자바 웹 과정] 국비학원 팀 프로젝트-06 (스토리보드 완료하기) (0) | 2022.03.24 |
| [자바 웹 과정] 국비학원 팀 프로젝트-04 (와이어프레임 만들기) (0) | 2022.03.16 |
| [자바 웹 과정] 국비학원 팀 프로젝트-03 (주제 정하기) (0) | 2022.03.15 |
| [자바 웹 과정] 국비학원 팀 프로젝트-02 (기획 전 회의/회의록 예시 포함) (0) | 2022.03.09 |